JSTS
[JS][ES6] 객체, destructuring
Jaaaay
2022. 6. 5. 23:27
간단히 객체생성하기
// 기존 방식
function getObj(){
const name = "crong";
const getName = function() {
return name;
}
const setName = function(newname){
name = newname;
}
const printName = function(){
console.log(name);
}
return {
getName : getName,
setName : setName
}
}
var obj = getObj();
console.log(obj.getName());// Object literal
function getObj(){
const name = "crong";
const getName = function() {
return name;
}
const setName = function(newname){
name = newname;
}
const printName = function(){
console.log(name);
}
return {getName, setName, name}
}
var obj = getObj();
console.log(obj);return 값을 줄 때 이름을 지정하지 않고 바로 return할 수 있게 됐다.
const data = {
name,
getName() {
},
age
}다음과 같이 함수를 function 선언 없이도 할 수 있게 됐다.
Destructuring Array
let data = ["crong", "honux", "jk", "jinny"];
let jisu = data[0];
let jung = data[2];요거를 쉽게 표현할 수 있다.
// Destructuring
let data = ["crong", "honux", "jk", "jinny"];
let [jisu,,jung] = data;
console.log(jisu,jung);
> "crong"
> "jk"Destructuring Object
let obj = {
name: "crong",
address: "korea",
age: 10
}
// 활용1
let {name, age} = obj;
console.log(name, age);
> "crong"
> 10
// 활용2
let {name: myName, age:myAge} = obj;
console.log(myName, myAge);
> "crong"
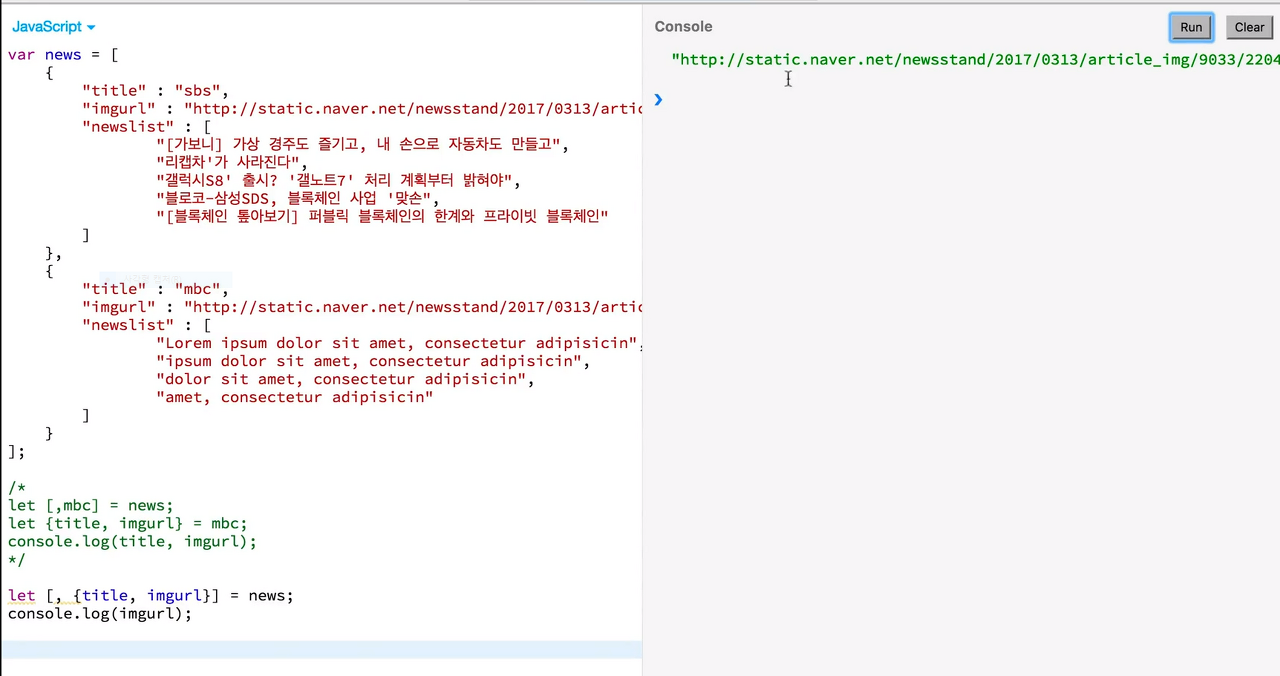
> 10Destructuring 활용 JSON 파싱

JSON 파일 파싱에서 효과를 볼 수 있다.
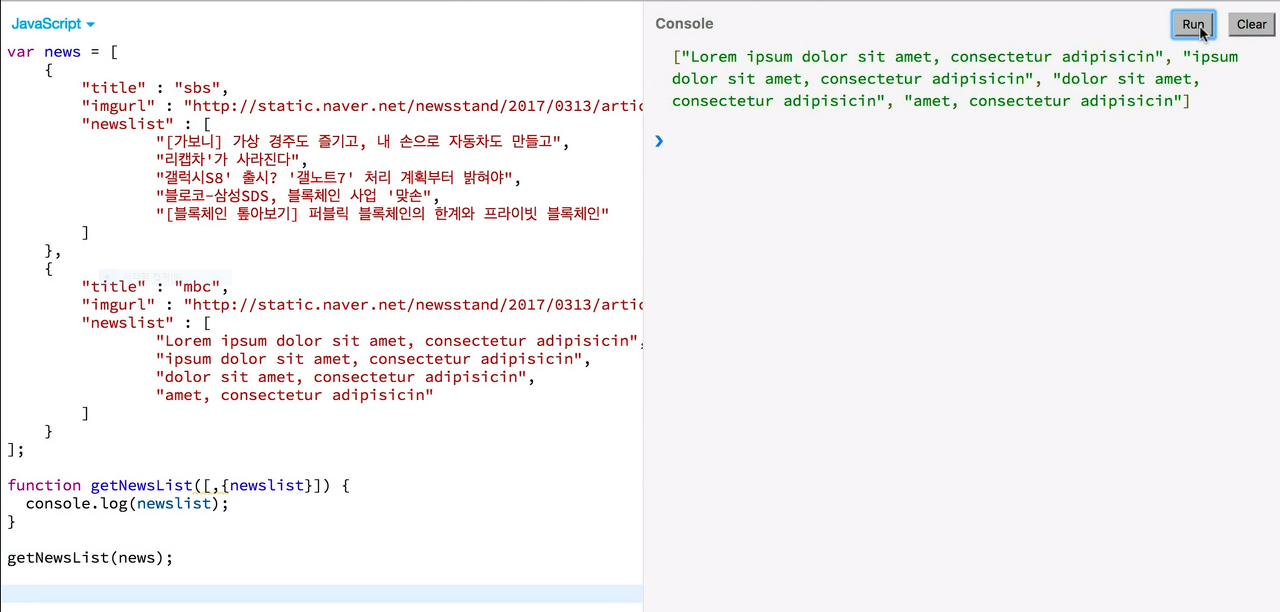
Destructuring 활용 Event 객체 전달

destructuring을 사용해 함수의 인자로 넘기기