타입 추론(Type Inference)
변수를 선언하거나 초기화할 때 타입이 추론된다. 이외에도 변수, 속성, 인자의 기본 값, 함수의 반환 값 등을 설정할 때 타입 추론이 일어난다.
// 타입 추론 기본 1
var a = 'abc';
function getB(b = 10){
var c = 'hi';
return b + c;
}
10 + '10' // 1010
// 타입 추론 기본 2
interface Dropdown<T> {
value: T;
title: string;
}
var shoppingItem: Dropdown<string> = {
value: 'abc',
title: 'hello'
}
// 타입 추론 기본 3
interface Dropdown<T> {
value: T;
title: string;
}
interface DetailedDropdown<K> extends Dropdown<K>{
description: string;
tag: K;
}
var detailedItem: DetailedDropdown<string> = {
title: 'abc',
description: 'ab',
value: 'a',
tag: 'a'
}
가장 적절한 타입(Best Common Type)
타입은 보통 몇 개의 표현식을 바탕으로 타입을 추론한다. 그 표현식을 이용하여 가장 근접한 타입을 추론하게 되는데 이 가장 근접한 타입을 Best Common Type이라고 한다.
// Best Common Type
var arr = [1,2,true,true,'a'];
타입 단언(Type Assertion)
// 타입 단언(type assertion)
var a;
a = 20;
a = 'a';
var b = a; // b <- any로 타입 추정
타입이 개발자가 의도한대로 바뀌지 않는다.
var a;
a = 20;
a = 'a';
var b = a as string; // b <- string으로 추정
as 키워드를 사용해 타입을 단언
타입 단언 예제
// DOM API 조작
// <div id="app">hi</div>
var div = document.querySelector('div');
if(div){
div.innerText
}
실제 상황에서는 div가 null일 경우 처리를 주로 if 문을 통해 처리해준다.
var div = document.querySelector('div') as HTMLDivElement;
div.innerText
타입스크립트의 타입 단언을 통해 간단히 처리해 줄 수 있다.
타입 가드(Type Guard)
interface Developer {
name: string;
skill: string;
}
interface Person {
name: string;
age: number;
}
function introduce(): Developer | Person {
return { name: 'Tony', age: 33, skill: 'Iron Making'}
}
var tony = introduce();
console.log(tony.skill)
// 'Developer | Person' 형식에 'skill' 속성이 없습니다.
// 'Person' 형식에 'skill' 속성이 없습니다.
if((tony as Developer).skill) {
var skill = (tony as Developer).skill;
console.log(skill);
} else if ((tony as Person).age) {
var age = (tony as Person).age;
console.log(age);
}
// 타입 단언을 통해 해결 가능 but 가독성 저하
// 타입 가드 정의
function isDeveloper(target: Developer | Person): target is Developer {
return (target as Developer).skill !== undefined;
}
if (isDeveloper(tony)) {
console.log(tony.skill)
} else {
console.log(tony.age)
}
타입 호환(Type Compatibillity)
: 타입스크립트 코드에서 특정 타입이 다른 타입에 잘 맞는지를 의미
**구조적 타이핑(structural typing)**이란 코드 구조 관점에서 타입이 서로 호환되는지의 여부를 판단하는 것이다.
타입 호환은 기본적으로 오른쪽의 타입이 더 많은 속성을 갖거나 구조적으로 더 클 때 왼쪽과 호환이 된다.
// 인터페이스
interface Developer {
name: string;
skill: string;
}
interface Person {
name: string;
}
var developer: Developer;
var person: Person;
developer = person; // error
person = developer;
// 함수
var add = function(a: number) {
// ...
}
var sum = function(a: number, b: number){
// ...
}
add = sum; // error
sum = add;
// 제네릭
interface Empty<T>{
// ...
}
var empty1: Empty<string>;
var empty2: Empty<number>;
empty1 = empty2;
empty2 = empty1;
interface NotEmpty<T>{
data: T;
}
var notempty1: NotEmpty<string>;
var notempty2: NotEmpty<number>;
notempty1 = notempty2; // error
notempty2 = notempty1; // error
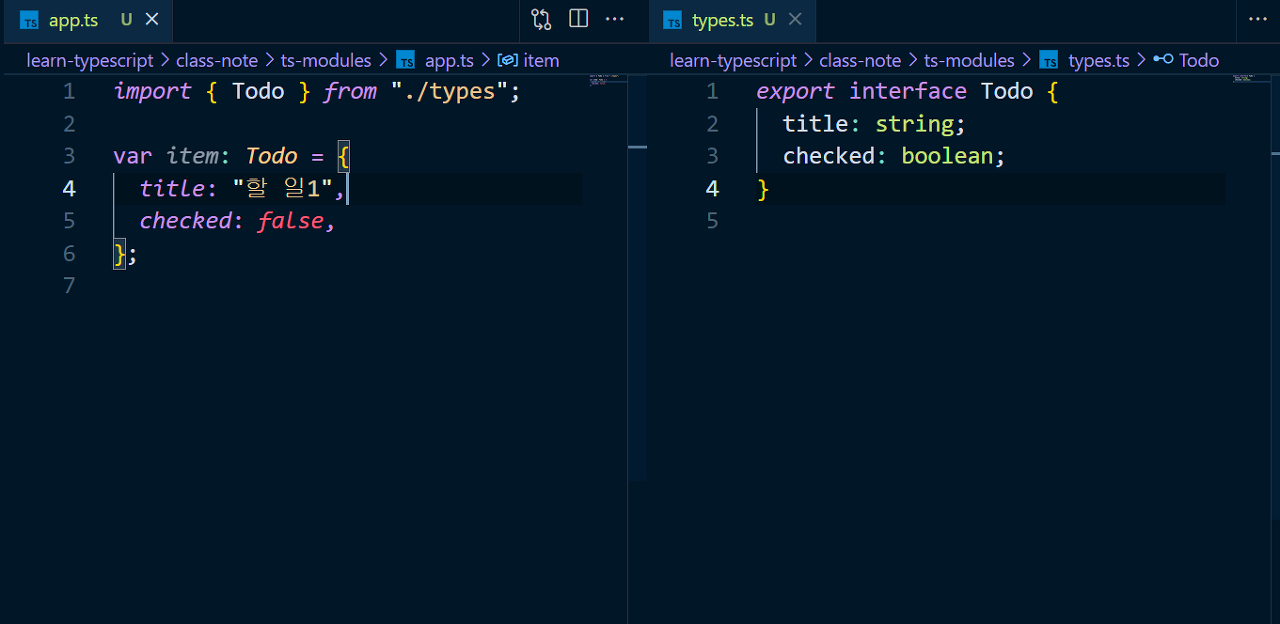
타입 모듈화
타입스크립트에서 가리키는 모듈이라는 개념은 ES6+의 Modules 개념과 유사하다.
모듈은 전역 변수와 구분되는 자체 유효 범위를 가지며 export, import와 같은 키워드를 사용하지 않으면 다른 파일에서 접근할 수 없다.

'JSTS' 카테고리의 다른 글
| [TS] 실습 1. 프로젝트 구성 및 타입 시스템 적용 (0) | 2022.07.16 |
|---|---|
| [TS] 7. 유틸리티 타입, 맵드 타입 (0) | 2022.07.16 |
| [TS] 전화번호부 조회 실습 (0) | 2022.07.11 |
| [TS] 5. 제네릭 (0) | 2022.07.07 |
| [TS] 4. 이넘, 클래스 (0) | 2022.07.07 |