테스팅의 이유
안정적인 어플리케이션을 위해서
- 이점
- 디버깅 시간의 단축 및 유닛 테스팅으로 버그 위치 발견의 용이
- 안정적인 어플리케이션 구현
- 재설계 및 확장 구현 시간의 단축
React Testing Library란?
React Testing Library | Testing Library
React Testing Library(이하 RTL)는 DOM Testing Library를 기반으로 구현됐다.
CRA는 기본적으로 이를 지원하지만 그렇지 않은 경우 npm을 통해 별도로 추가할 수 있다.
npm install --save-dev @testing-library/react
RTL은 에어비앤비에서 만든 Enzyme을 대처하는 솔루션이다.
구성 요소의 구현 세부 정보를 테스트하는 대신 RTL 개발자를 React 애플리케이션의 사용자 입장에 둔다.
- Enzyme: 구현 주도 테스트(Implementation Driven Test)
- RTL: 행위 주도 테스트(Behavior Driven Test)
Jest에 대하여
Facebook에서 만든 테스팅 프레임워크이다.
최소한의 설정으로 동작하며 Test Case를 만들어서 어플리케이션 코드가 잘 돌아가는지 확인해준다.
단위(Unit) 테스트를 위해 이용한다.
- 시작하기
- 라이브러리 설치: npm install jest --save-dev
- Test 스크립트 변경: "test": "jest" or "jest --watchAll"
- 테스트 작성할 폴더 및 파일 기본 구조 생성
- Jest가 Test 파일을 찾는 방법
- {filename}.test.js
- {filename}.spec.js
- All files inside “tests” folders
Jest 파일 구조와 사용법
Jest 파일 구조
const myBeverage = {
delicious: true,
sour: false,
};
describe('my beverage', () => {
test('is delicious', () => {
expect(myBeverage.delicious).toBeTruthy();
});
test('is not sour', () => {
expect(myBeverage.sour).toBeFalsy();
});
});
describe 가 각 test(it)을 감싸는 형태
- describe: 여러 관련 테스트를 그룹화하는 블록 생성
- it = test: 개별 테스트를 수행하는 곳. 각 테스트를 작은 문장처럼 설명
test 구성
expect ↔ matcher
- expect: expect 함수는 값을 테스트할 때마다 사용된다. 그리고 expect 함수 혼자서는 거의 사용되지 않으며 matcher와 함께 사용된다.
- matcher: 다른 방법으로 값을 테스트하도록 matcher를 사용
test ('two plus two is four', () => {
expect(2+2).toBe(4);
});
React Testing Library 주요 API
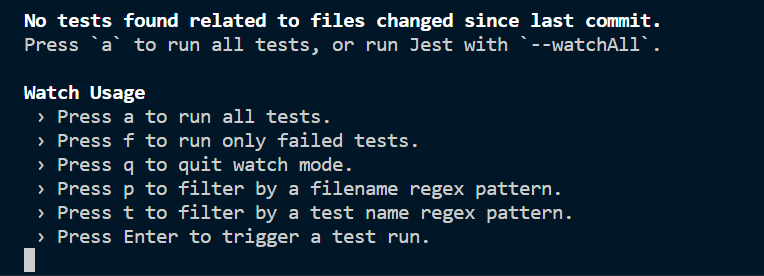
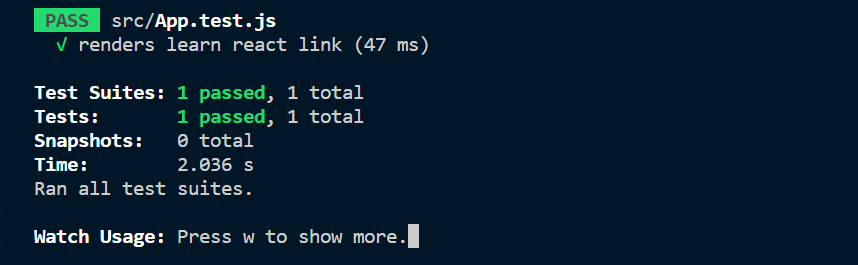
npm test 명령어를 통해 실행 가능

- a를 눌러 기본 테스트 진행

App.test.js 에서 기본 테스트가 진행됨
쿼리 함수에 대해서
쿼리는 페이지에서 요소를 찾기 위해 테스트 라이브러리가 제공하는 방법이다.
여러 유형의 쿼리(”get”, “find”, “query” 가 있다. 이들 간의 차이점은 요소가 발견되지 않으면 쿼리에서 오류가 발생하는지 또는 Promise를 반환하고 다시 시도하는지 여부이다.
- getBy…
쿼리에 대해 일치하는 노드를 반환하고 일치하는 요소가 없거나 둘 이상의 일치가 발견되면 설명 오류를 발생.
둘 이상의 요소가 예상되는 경우 getAllBy 사용
- queryBy…
쿼리에 대해 일치하는 노드를 반환하고 일치하는 요소가 없으면 null을 반환한다. 존재하지 않는 요소를 assertion하는데 유용하다.
둘 이상의 일치 항목이 발견되면 오류 발생.
확인된 경우 대신 queryAllBy 사용
- findBy
주어진 쿼리와 일치하는 요소가 발견되면 해결되는 Promise를 반환한다. 요소가 발견되지 않거나 기본 제한 시간인 1000ms 후에 둘 이상의 요소가 발견되면 Promise가 거부된다.
둘 이상의 요소를 찾아야하는 경우 findAllBy를 사용
getBy + waitFor = findBy
| Type of Query | 0 Matches | 1 Matches | >1 Matches | Retry(Async, Await) |
| Single Element | ||||
| getBy… | throw error | return element | throw error | no |
| queryBy… | return null | return element | throw error | no |
| findBy… | throw error | return element | throw error | yes |
| Multiple Elements | ||||
| getAllBy… | throw error | return array | return array | no |
| queryAllBy… | return [] | return array | return array | no |
| findAllBy… | throw error | return array | return array | yes |
- waitFor
일정 기간 동안 기다려야 할 때 waitFor을 사용하여 기대가 통과할 때까지 기다릴 수 있다.
'web' 카테고리의 다른 글
| [React Test] 쿼리 사용 우선 순위, userEvent, Mock Service Worker (0) | 2022.08.16 |
|---|---|
| [React Test] 간단히 만들어보기 - ESLint Plugins, FireEvent 등 (0) | 2022.08.13 |
| [React 최적화] 실습 4. 이미지 갤러리 페이지(3) - 병목함수 memoization 적용 (0) | 2022.08.08 |
| [React 최적화] 실습 4. 이미지 갤러리 페이지(2) - useSelect 렌더링 문제, Redux reselect (0) | 2022.08.04 |
| [React 최적화] 실습 4. 이미지 갤러리 페이지(1) - Layout Shift, react-lazyload (0) | 2022.08.03 |