bottleneck 코드 최적화

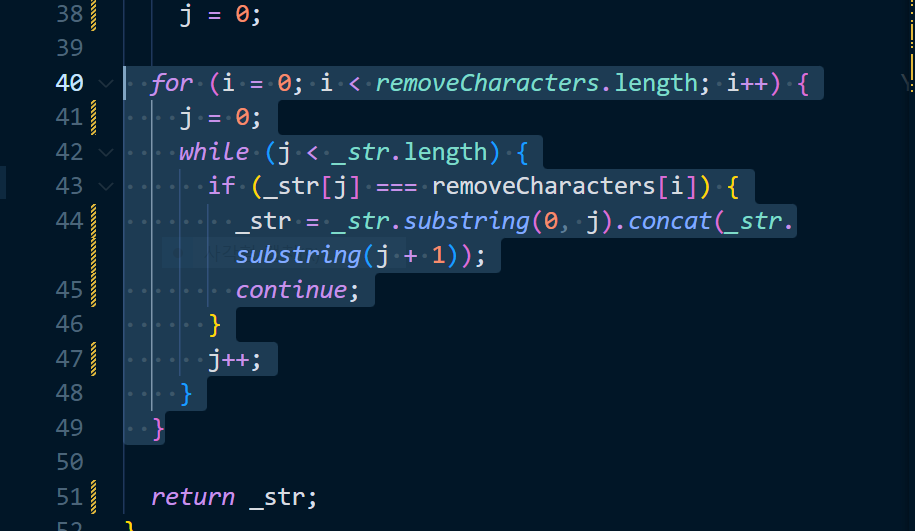
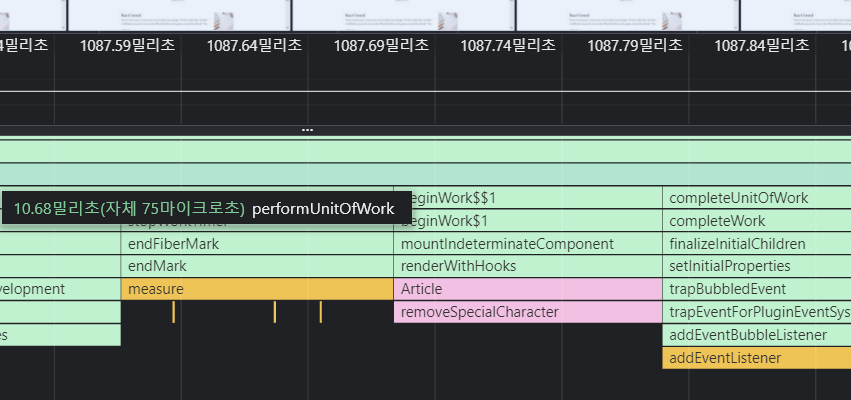
article 함수에서 리소스를 많이 사용하고 있는 부분의 실제 코드를 보면, 특수문자를 제거해주는 기능을 하는 메서드가 비효율적인 2중 반복문으로 작성된 것을 볼 수 있다.
bottleneck 해결방안
- 특수 문자를 효율적으로 제거하기
- replace 함수와 정규식 사용
- 마크다운의 특수문자를 지워주는 라이브러리 사용(remove-markdown)
- 작업하는 양 줄이기
let _str = str.substring(0, 300);
_str.replace(/[\\#\\_\\*\\~\\&\\;\\[\\]\\`\\n\\=\\-]/g, "");
위와 같이 대체해준다.
결과


bundle 파일 분석(bundle-analyzer)
CRA 웹팩 설정을 하기 위해서는 기존 webpack config를 eject하는 등의 번거로운 작업이 요구됐는데 최근에는 cra-bundle-analyzer npm 라이브러리를 통해 간편히 커스텀이 가능해졌다.
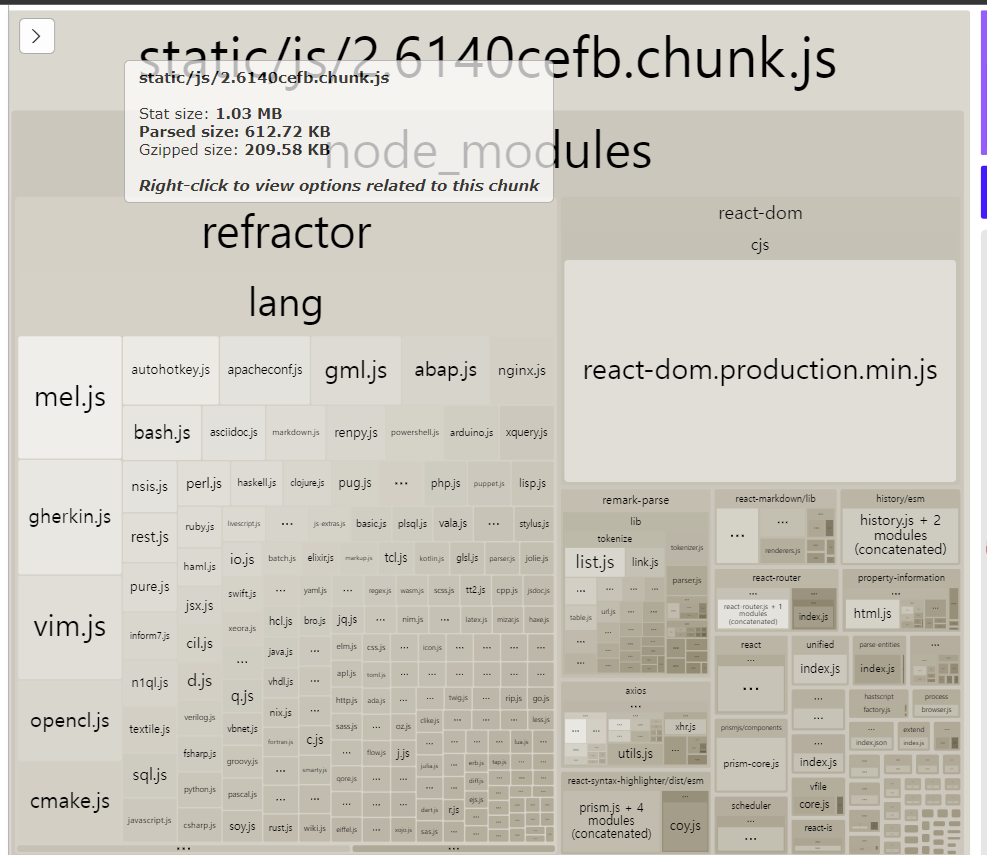
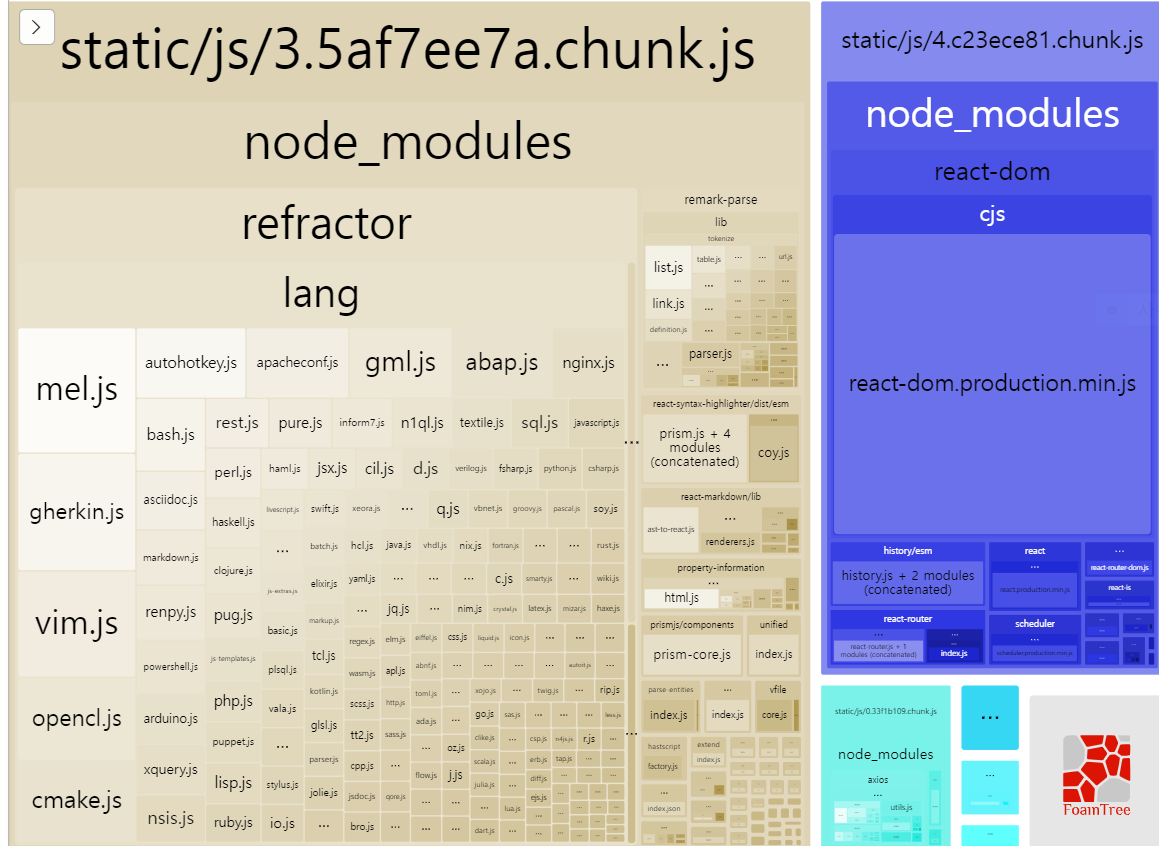
빌드 후 생성된 report.html 파일을 열면

다음과 같은 결과물을 확인할 수 있다.
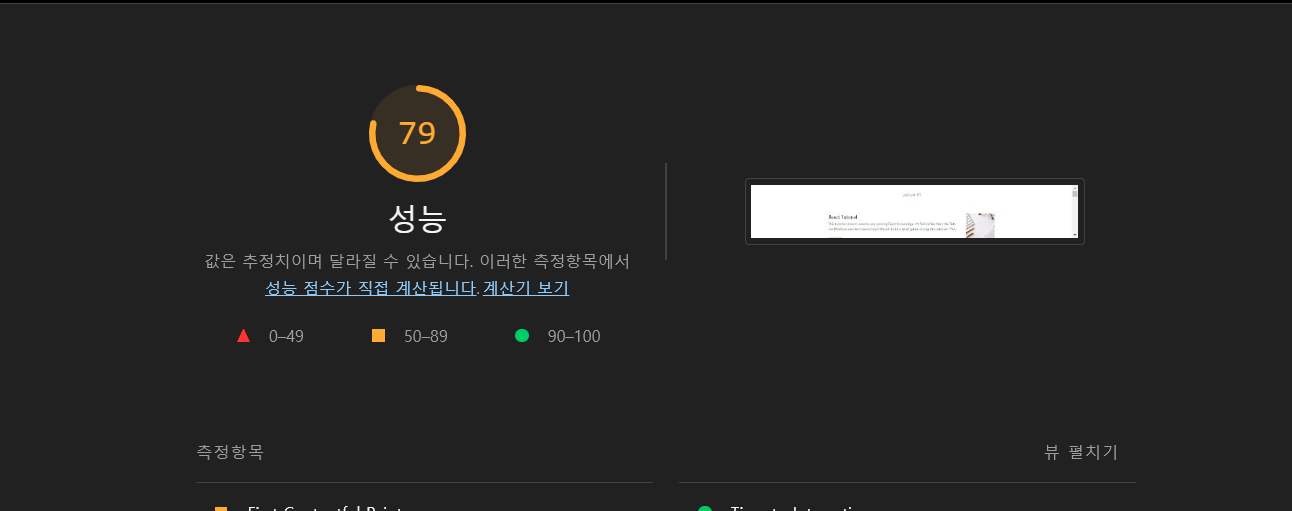
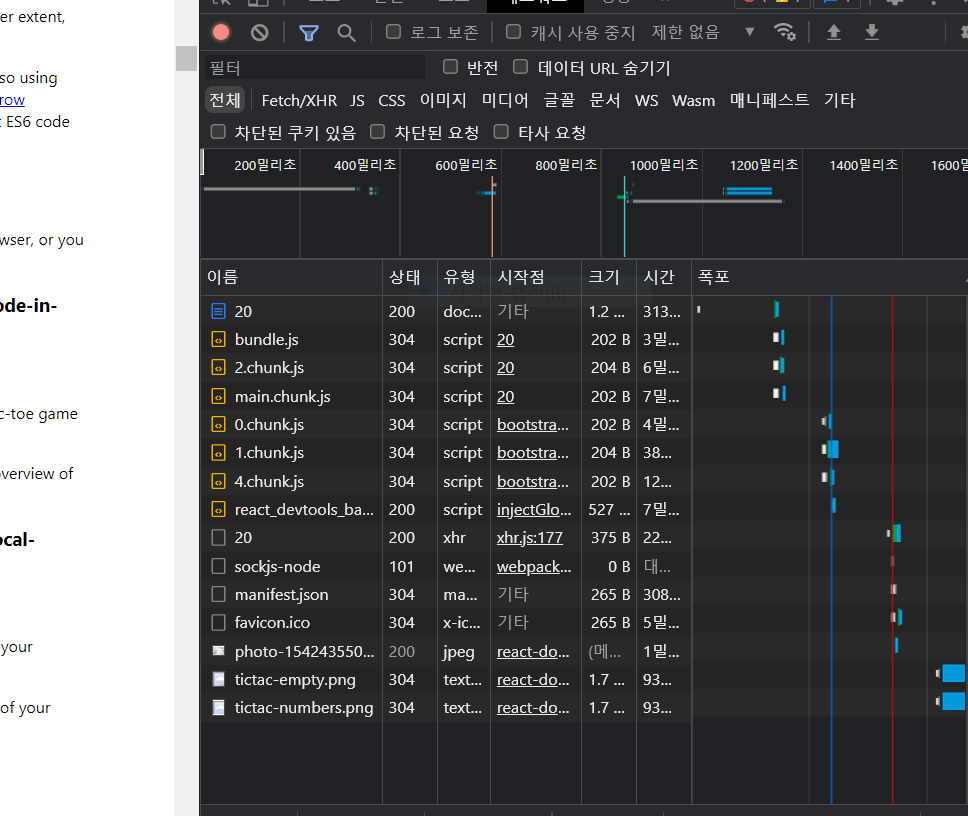
chunk.js 파일은 앞서 확인한 performance 결과 로딩 시간이 길어 성능에 안좋은 영향을 주고 있다.
refractor라는 부분이 많은 부분을 차지하고 있는 것을 알 수 있다.
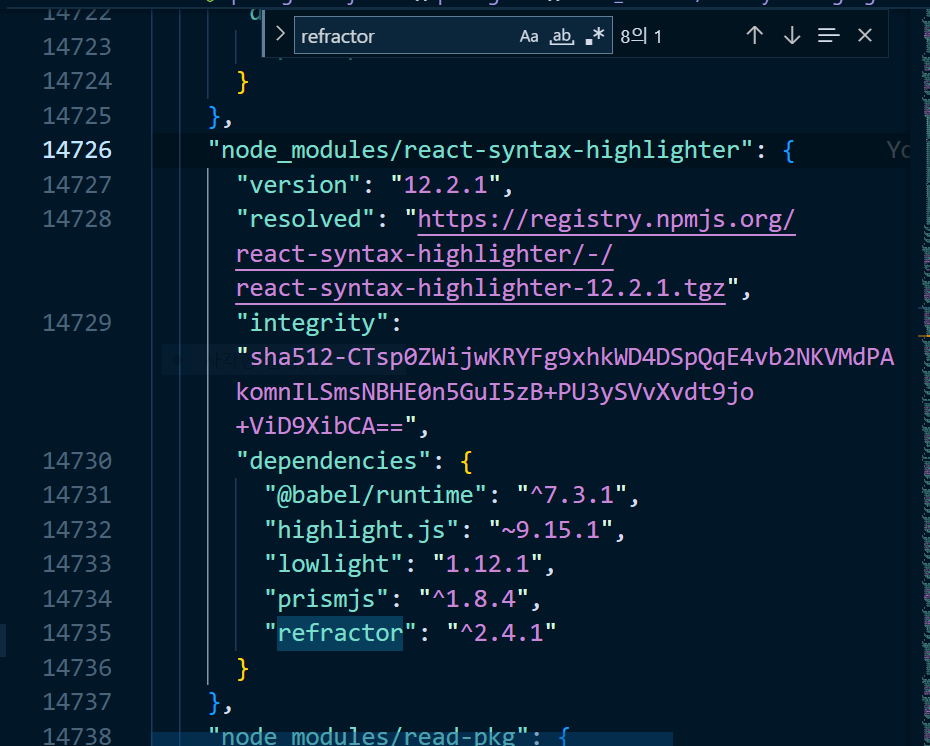
package-lock.json 파일에서 이에 대한 자세한 정보를 확인할 수 있다.

확인해보면 refractor는 마크다운의 하이라이팅을 위한 라이브러리에서 사용되고 있다.
하지만 글 상세 페이지가 아닌 메인 목록 페이지에서는 이 기능이 필요하지 않다.
Code Splitting & Lazy Loading
Code Splitting
코드를 분할하는 것
ex) Bundle.js → ListPage.Chunk.js + ViewPage.Chunk.js
- 페이지 별로
- 모듈 별로
→ 불필요한 코드 또는 중복되는 코드 없이 적절한 사이즈의 코드가 적절한 타이밍에 로드될 수 있도록 하는 것.
// Route-based code splitting 예시
import React, { Suspense, lazy } from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
const Home = lazy(() => import('./routes/Home'));
const About = lazy(() => import('./routes/About'));
const App = () => (
<Router>
<Suspense fallback={<div>Loading...</div>}>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
</Routes>
</Suspense>
</Router>);
프로젝트에 적용시켜본 후 결과

- 메인페이지 로딩 시

- 상세페이지 진입 시

추가로 번들을 로딩하는 것을 확인할 수 있다.

성능 향상을 확인할 수 있다.
텍스트 압축 적용(Text Compression)


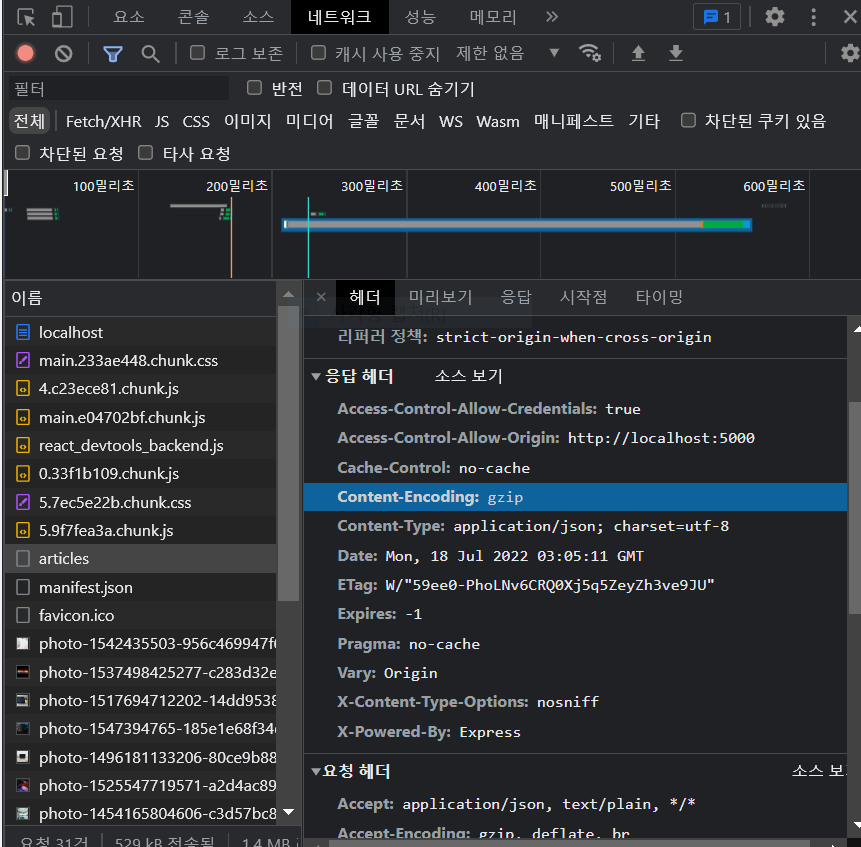
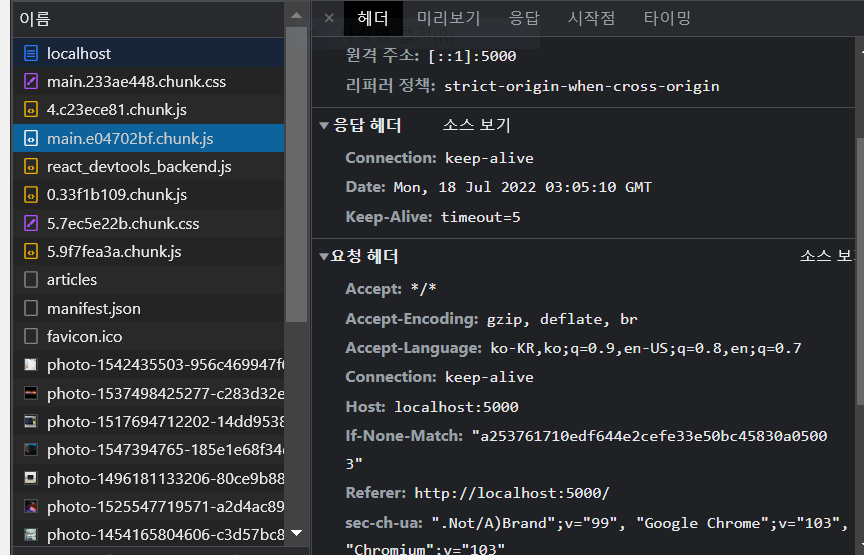
articles를 보면 Content-Encoding이 gzip을 통해 이루어지고 있는 것을 확인할 수 있으나, bundle 파일의 경우 별도의 압축이 이루어지고 있지 않다.
- GZIP
- Deflate
"serve": "npm run build && node ./node_modules/serve/bin/serve.js -u -s build",
-u 옵션을 통해 압축 알고리즘이 적용되지 않았다. 이를 해제해주자.
💡 모든 파일을 압축해서 전달하는 것은 오히려 압축 해제 시간을 소요캐하기 때문에 비효율적이다.
정리
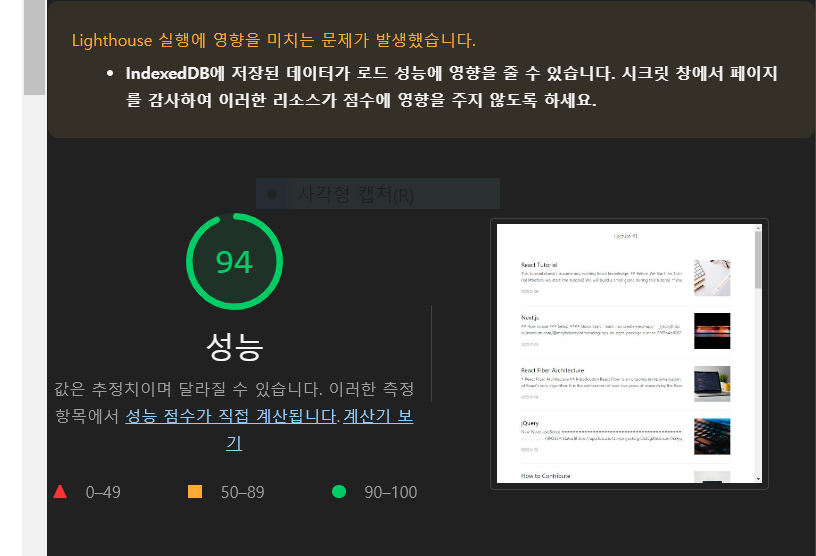
Lighthouse 툴을 이용한 페이지 감사
→ 이미지 사이즈 최적화
→ Bottleneck 코드 최적화
→ Code Splitting
→ 텍스트 압축
'web' 카테고리의 다른 글
| [React 최적화] 실습 2. 올림픽 사이트(2) (0) | 2022.07.25 |
|---|---|
| [React 최적화] 실습 2. 올림픽 사이트(1) (0) | 2022.07.25 |
| [webpack] 4. Webpack Dev Server (0) | 2022.07.16 |
| [React 최적화] 실습 1. 블로그(1) (0) | 2022.07.15 |
| [webpack] 3. 웹팩의 주요 속성 4가지 (0) | 2022.07.15 |