캐시 최적화

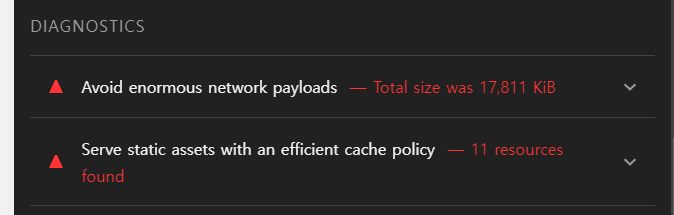
cache policy에 대한 알림이 있다.
캐시 최적화가 제대로 적용되어 있지 않음.

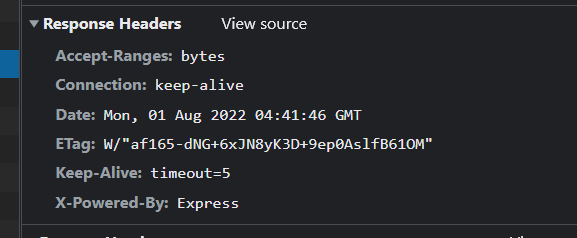
네트워크 탭에서도 캐시에 대한 설정이 딱히 돼있지 않다.
캐시
- 메모리 캐시(RAM)
- 디스크 캐시
Cache-Control
Cache-Control을 통해 캐시 설정을 할 수 있다.
- no-cache: 캐시를 사용하기 전에 서버에 검사 후, 사용 결정 (max-age = 0 과 같음)
- no-store: 캐시 사용 안함
- public: 모든 환경에서 캐시 사용 가능
- private: 브라우저 환경에서만 캐시 사용, 외부 캐시 서버에서는 사용 불가
- max-age: 캐시의 유효시간
- 캐시가 만료돼도 브라우저가 서버에 Etag를 기반으로 만료된 데이터인지 여부를 확인한다. 수정사항이 없는 경우 그대로 사용한다.
// server.js
const header = {
setHeaders: (res, path) => {
res.setHeader('Cache-Control', 'private, no-cache, no-store, must-revalidate')
res.setHeader('Expires', '-1')
res.setHeader('Pragma', 'no-cache')
},
}
서버에 다음과 같이 cache 설정을 해주었다. no-store로 캐시 해제 상태인데 다른 설정까지 들어가는 이유는 브라우저마다 지원사항이 다른 경우가 있기 때문이다.
특정 리소스 별로 캐시 설정하기
- HTML 리소스에 경우 보통 no-cache 설정을 한다.
- JS, CSS는 빌드 시 해시값이 붙으므로 HTML이 최신으로 유지되면 캐시를 설정하지 않아도 새로 불러와진다.
→ max-age = INF (길게 잡아줌)
- IMG는 변동성 등에 따라 설정해줌
이번 서비스에서 캐시 설정 예시
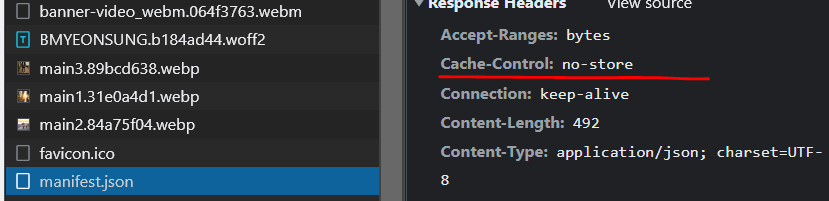
- HTML: no-cache
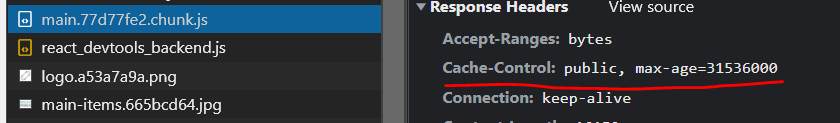
- JS: public, max-age=31536000
- CSS: public, max-age=31536000
- IMG: public, max-age=31536000
// server.js
const header = {
setHeaders: (res, path) => {
if (path.endsWith(".html")) {
res.setHeader("Cache-Control", "no-cache");
} else if (
path.endsWith(".js") ||
path.endsWith(".css") ||
path.endsWith(".webp2")
) {
res.setHeader("Cache-Control", "public, max-age=31536000");
} else {
res.setHeader("Cache-Control", "no-store");
}
},
};


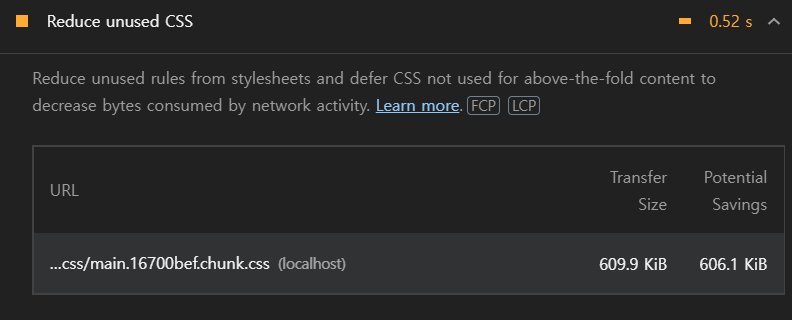
불필요한 css 제거


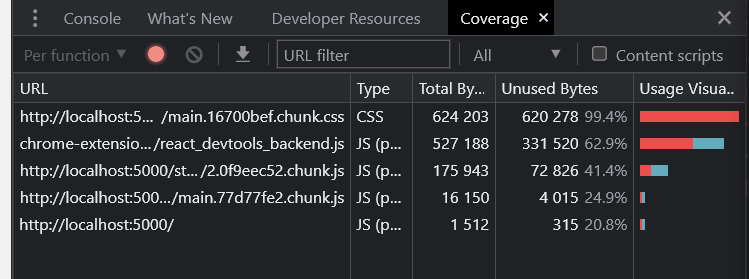
coverage 탭에서 불필요하게 사용되는 파일(빨간색) 비율을 확인할 수 있다.
적용
사용하지 않는 css 파일을 정리해주는 여러 방법이 있는데, 그 중 purgecss를 이용해보자.
purgecss는 static한 파일을 읽어서 css의 사용하지 않는 스타일 코드를 정리해준다.
- purgecss npm으로 설치
- scripts 추가
"purge": "purgecss -css ./build/static/css/*.css --output ./build/static/css --content ./build/index.html ./build/static/js/*.js"
기존 빌드된 css파일을 덮어쓰기
문제점

purgecss 분석 문제로 lg 사이즈에 대한 css가 제대로 적용되지 않았다. 따로 설정이 필요하다.
루트 디렉토리에 puregecss.config.js 생성
// purgecss.config.js
module.exports = {
defaultExtractor: (content) => content.match(/[\\w\\:\\-]+/g) || [],
};
정규식으로 지정
// package.json
"purge": "purgecss -css ./build/static/css/*.css --output ./build/static/css --content ./build/index.html ./build/static/js/*.js --config ./purgecss.config.js"
config 내용 추가

정상적으로 작동 확인
정리
이미지 지연(lazy) 로딩
→ 이미지 사이즈 최적화
→ 동영상 최적화
→ 폰트 최적화
→ 캐시 최적화
→ 불필요한 CSS 제거
'web' 카테고리의 다른 글
| [React 최적화] 실습 4. 이미지 갤러리 페이지(2) - useSelect 렌더링 문제, Redux reselect (0) | 2022.08.04 |
|---|---|
| [React 최적화] 실습 4. 이미지 갤러리 페이지(1) - Layout Shift, react-lazyload (0) | 2022.08.03 |
| [React 최적화] 실습 3. 일반 홈페이지(2) - 동영상, 폰트 최적화 (0) | 2022.07.30 |
| [React 최적화] 실습 3. 일반 홈페이지(1) - 이미지 레이지 로딩, 최적화 (0) | 2022.07.27 |
| [React 최적화] 실습 2. 올림픽 사이트(2) (0) | 2022.07.25 |